Последний перевод уроков для приложения InkPad от Ron Letkeman.
Будем ждать новых уроков от этого классного художника. Ну - и новых переводов от меня.
.......................................................................................................................................
.......................................................................................................................................
Технический
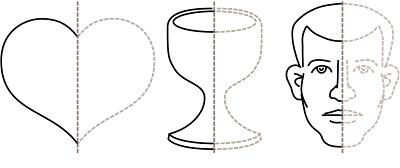
прием, который стоит иметь в своем арсенале при рисовании векторных работ в Inkpad – это способ изготовления
симметричных форм. Способ, рассмотренный ниже, сэкономит вам уйму времени. Он
включает в себя изготовление половины формы (левая или правая сторона) и создание
зеркальной копии, экономящей половину вашего времени. Далее описаны случаи, где
зеркальное отражение сработало очень хорошо.
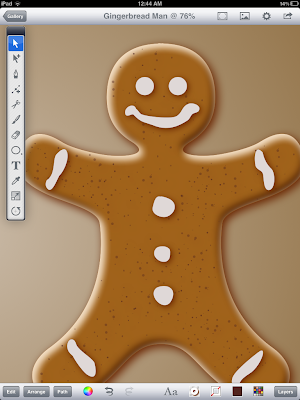
Эта техника
использовалась, для рисования Пряничного Человечка, изображенного наверху этой статьи.
Выполните следующие
шаги.
Подготовка рисунка
Откройте Inkpad на вашем iPad.
Создайте
новую иллюстрацию. Я использовал 8.5X11 с ориентацией «Портрет» для этой
иллюстрации.
Set the grid "ON.
Set Snap to Grid "ON".
Set Grid=0.25.
Создание формы
Пряничного Человечка
Создайте новый слой под названием «Centerline» и прочертите линию вниз по
центру страницы.
Она будет использоваться в качестве границы зеркала. Рисунок вы сделаете
по одну сторону этой линии, отражение будет сделано на другой стороне. Так мы
получим целую иллюстрацию.
Заприте слой «Centerline» (нажмите
символ замка в меню Layers).
Создайте другой слой и назовите его «Outline».
Используйте Pen Tool(третий инструмент сверху) чтобы нарисовать линию, подобную изображенной ниже. Выключите прилипание к сетке, чтобы сделать более точное
расположение точек. Удостоверьтесь, что точки справа касаются средней линии.
Дублируйте рисунок
Пряничного Человечка, используя Edit>Duplicate in Place.
Щелкните
дубликат и примените команду Arrange>Flip Horizontally.
Ваш рисунок
должен выглядеть примерно так.
Переместите развернутый
рисунок направо (Подсказка: как только Вы начнете движение, поместите второй
палец на экран, чтобы вынудить движение быть только горизонтальным).
Выберите обе
половины Пряничного Человечка и объедините их используюя Path>Unite.
Примечание:
если точки у средней линии не были ровно расположены друг возле друга, вам
придется немного «прочистить» рисунок... выбирайте каждую случайную точку
инструментом выбора и используйте Path>Delete Anchor Points чтобы удалить её.
Скройте слой
геометрической оси, и у вас должен получиться абсолютно симметричный рисунок
Пряничного Человечка.
Заполните рисунок
красновато-коричневым цветом:
R=180
G=98
B=27
Освещение и
тени
Иллюзия глубины создана освещением и тенями на краях Пряничного Человечка.
Эта техника подобна той, что я использовал для Любопытной Медузы и Неоновой вывески.
Продублируйте слой с изображением нашего пряника (В меню Слоев нажмите сдвоенную
кнопку, возле кнопки создания слоя).
Спрячьте основной рисунок.
Назовите новый слой "Shadow". Нарисуйте
прямоугольник, который покроет весь рисунок (см. пример ниже). Расположите
прямоугольник позади рисунка при помощи Arrange>Send to Back.
С
инструментом множественного выбора (второй вниз Стрелка с плюсиком) выберите рисунок
и прямоугольник.
Вырежьте
рисунок из прямоугольника при помощи Path>Subtract Front.
В панели Shadow and Opacity tool поставьте переключатель Тени в "ON".
Установите
угол падающей тени, используя колесо.
Установите смещение
тени в 4pt и размытие
тени в 12pt.
Цвет тени
должен быть немного более темной версией красновато-коричневого цвета.
R=74
G=27
B=0
Дублируйте слой
" Shadow" и назовите его " Highlight".
Выберите
слой освещения и поменяйте цвет тени
R=243
G=222
B=195
Вращайте
колесо настройки угла тени в противоположную сторону от начальной (180
градусов).
Маскировка
Скройте слои Тени и Освещения в панели Слоев.
Откройте основной рисунок, выберите и скопируйте его и скройте снова.
Откройте слой Тени.
Шаг 1 – Нанесите
рисунок в слой Тени.
Шаг 2 – Установите
обводку тени в 0.
Шаг 3 -
Выбирает все содержимое Теневого слоя при помощи, Edit>Select All in
Layer
Шаг 4 - Замаскируйте
содержимое при помощи Path>Mask.
Повторите Шаги 1 - 4 со слоем Освещения.
После добавления тени к слою рисунка ваш рисунок должен выглядеть подобно
этому:
Создайте
новый слой, чтобы добавить детали глазировки.
Сделайте их
рисунок использую Freehand Tool. Включите тени.
Текстурирование
Создайте
новый слой ниже деталей глазировки для создания текстуры выпеченного теста.
Начните создавать серию маленьких кругов, подобных изображенным ниже. Как
только вы наберете их в небольшую секцию, сделайте Edit>Duplicate, чтобы дублировать их. Затем
поместите их в свободную область на Пряничном человечке. (Для достижения
лучшего эффекта каждую секцию поворачивайте на случайный угол. Прим.
Переводчика).
Продолжайте
делать это, пока не заполните все области.
Когда текстура закончена, выберите все
точки при помощи Edit>Select
All in Layer и примените тень к точкам. При помощи светлого
оттенка это даст иллюзию того, чтобы создать рельеф имбирного пряника.
Используйте следующие параметры настройки цветов:
R=227
G=212
B=194
Offset = 2
Blur=3
Проверьте, чтобы настройка угла тени совпадала с рисунком ниже.
Заключительные
шаги:
Дублируйте слой рисунка. Заприте все другие слои.
Выберите все и измените цвет на более легкий цвет (как на рисунке ниже)
Измените цвет тени на более темный цвет.
Я добавил Немного освещения на детали глазировки, используя инструмент Freehand Tool.
Детали освещения были заполнены градиентом от белого к прозрачному.
.......................................................................................................................................
Текст оригинального урока находится здесь.
Текст оригинального урока находится здесь.
![Evgeny Shatohin [JVSH]](http://4.bp.blogspot.com/-wQfzz0nqGFs/UTJg3bHCyeI/AAAAAAAAB40/c9Qy0a6qgKI/s1600/bgim3.png)
















Комментариев нет:
Отправить комментарий